ср, 30/01/2013 - 16:47
Все мы знаем и пользуемся с давних времен сеткой 960.gs . Сейчас на фоне расцвета респонсив веб-дизайна (Responsive Web Design) появилось множество сеток, которые одинаково хорошо подходят как для браузеров мобильных устройств, так и для браузеров настольных компьютеров.
Разрабатывая универсальные сайты под Drupal, мне приходится задумываться о том, как сделать Views сетку гибкой и адаптирующейся под различные разрешения экрана. И у этой задачи есть довольно простое решение.
Изучив существующие в Drupal решения и поняв, что они мне не подходят, я решил написать несколько медиа правил, которые будут работать без дополнительных jQuery плагинов и сторонних модулей.
Итак, для начала создадим Views типа страница (Page) с настройками по умолчанию для контент типа, например, cтатья (Article), и назовем ее просто Grid.

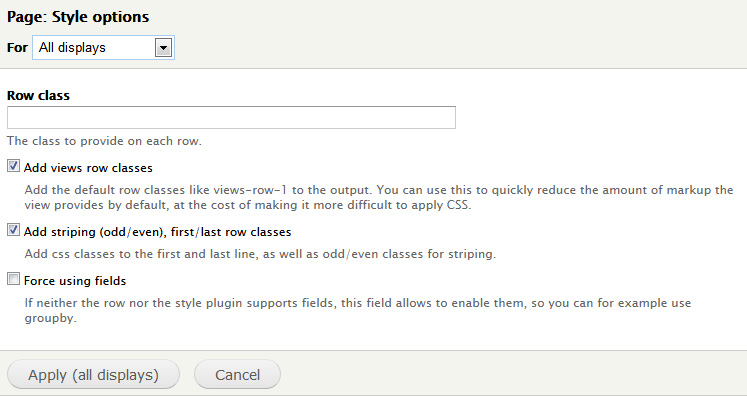
Настройки формата так же оставим дефолтными.

В настройках пейджера я рекомендую выставить количество нод кратное 3, так как максимальное число столбцов в моей сетке равно 3.
Теперь откроем в редакторе один из CSS файлов вашей темы оформления. Я использую Zen 5 как основу и создаю для нее дочернюю тему.
Вставим CSS код правил для нашей будущей сетки.
@media all and (max-width: 479px) {
.view-grid.view-display-id-page .view-content .views-row {
width:100%;
float:left;
}
}
@media all and (min-width: 480px) and (max-width: 959px) {
.view-grid.view-display-id-page .view-content .views-row {
width:49%;
float:left;
}
.view-grid.view-display-id-page .view-content .views-row:nth-child(2n-1) {
margin-right:2%;
}
}
@media all and (min-width: 960px) {
.view-grid.view-display-id-page .view-content .views-row {
float:left;
width:32%;
}
.view-grid.view-display-id-page .view-content .views-row:nth-child(3n-1) {
margin-right:2%;
margin-left:2%;
}
.view-grid.view-display-id-page .view-content .views-row:nth-child(3n + 1) {
clear:left;
}
}Обратите внимание, что view-grid - это CSS класс нашего View, а класс view-display-id-page относиться только к типу страницы, но не блока.
CSS3 селектор nth-child позволяет выбрать нужный элемент по формуле.
Сетка будет представлять собой 3 столбца на ширине экрана выше или равной 960px, 2 столбца на ширине с 480px по 959px и 1 столбец на всех разрешениях, где ширина менее 480px.
Пример реализации похожей сетки можно посмотреть в действии на сайте tools.responsila.com.
Если вам не подходит вариант модификации CSS вашей темы оформления, советую посмотреть на готовые модули:
Успехов вам с респонсив дизайном!


Комментарии
При использовании моей сетки
При использовании моей сетки вам придется позаботиться о высоте блоков самостоятельно.
Если уж использовать Zen
Если уж использовать Zen сетку за основу, то нужно писать как то так:
Четыре года назад мне эти
Четыре года назад мне эти миксины не нужны были.